Various videos seem to relate to an older version of evolve, can’t find an example right now.
Blockquote Would be really great if we could select confidence slider components to display on the reflection document. Now it seems to work only with open input components.
I’ll second this idea. I’ve built a course with confidence sliders at the bottom - I misunderstood the linked sliders because I thought it was Marleone’s suggestion. I want people to be able to see all slider results as a start on where to focus their attention next.
S
I’d like to see some all round improvements to the user experience for assessments. I often get feedback from users who have problems with the assessment results screen.
Ideally I’d like to make the results screen optional and just show the core results (Score, %, x/y questions correct - you passed/failed, continue/re-take) in the notification dialog. So when you finish a quiz it pops up with your score and a button to re-take or continue. I think there is too much information on the assessment results screen, most of it is redundant and it makes it difficult for users to figure out what to do next, especially when the retake quiz button is “below the fold”.
It’s also quite unintuitive to find the back to page button to continue a course.
And when you do need to re-take an assessment it sends you all the way back to the main menu, which again causes issues for many users. That’s fine if the assessment consists of questions throughout the course, but I would guess most assessments come at the end and if you have to re-take a quiz you do not expect to have to navigate to the quiz from the main menu, you expect to jump straight back to the first question in the assessment.
And if I’m just doing it wrong please let me know!
Hi, can someone tell me how to edit the appearance of screens using the reflections extension? Specifically the ‘enter your name to download your reflection’ screen?
Thanks.
Ben
Please add UNDO feature and why in evolve we have to insert image for both mobile and desktop view? rather than that it would be very helpful if we add image once of large size and evolve will take care of all responsive styles.
I mostly skip the blocktitle, because the overload of titles.
Adding Undo feature. Also assessment result should be displayed to SCORM Cloud even if learner failed to get 100% page mark. This feature is available only at extension level using assessment extension and enabling sidebar navigation.
Thank you.
Hello @Shaneshwar - we give the option to add Large/mobile images so that you are able to serve learners a lower resolution image when they access your courses on mobile. You are able to use the Asset manager to resize images if you don’t have one at the required size as well.
I have passed this along to the team @Sam_Burrough
Will it still be searchable through the Search extension if you just add content to the components, and not the articles and blocks?
Hi @paul.ohara - You can enable Search on components in the Search extension.
We’re about to release additional features in the Search Extension - tags and resources - both of which can be applied to components and add an extra dimension to search.
Awesome, thanks Matt - looking like a great tool!
Hi
I have requested this through support as well without much success and am reiterating it here . Can the dialog component have additional option to have a button below the dialogues wherein only when the button is clicked the next dialogue appears ?
I am not asking you to remove the current timed dialogue appearance but sometimes some ideas need a little pondering , time for which can vary from person to person and hence he should be given an option to click a button to move to the next dialogue .
This will give an enhancement and option to the whole evolve community to use the dialog component in the way that suits them .
The game component is great for engaging users in end of module tests etc. If this were deployed in bloom would it be possible for the user to compete as themselves, so using their avatar rather than having to compete as somebody else? This sort of relates to having the ability to address the user by their name during lessons as well.
Kineo that uses adapt for its bespoke learning has developed a guided revision feature which can be seen in action on this link :
http://www.kineo.com/demos/essentials-plus/#/id/co-01 2
Is it possible to implement this idea on evolve as well ? It helps students focus and sort out only on their weaker areas at end after taking an assessment . An idea which evolve could implement too perhaps .
@notesforias - could you explain a bit more about this guided revision feature please. I had a look at this course and was unclear which part you’re referring to.
Thanks
is there a way to get a footer navigation bar that sticks to the bottom of the browser’s window at all times?
As far as I understand it currently only sticks to it if there is not enough content in the window. As soon as there is more content & needs to be scrolled, the footer moves to the bottom as well.
thanks!
Hi @Angela_Gigica The footer navigation’s default setting is to stick to the bottom of the browser window regardless of content. You can override this behaviour in your theme by navigating to Appearance > Edit (on your theme) > Footer Navigation > Disable Sticky footer.
I hope this helps.
Matt
thank you for the reply Matt.
I am sure I am missing something then, because I haven’t enabled the ‘Disable Sticky footer’ option.
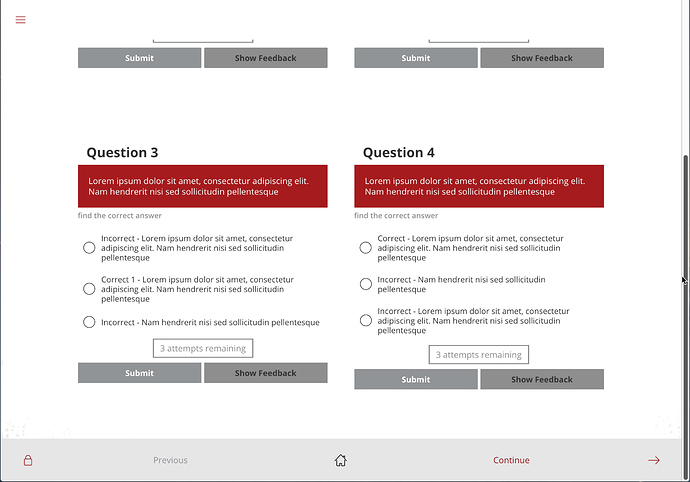
And in my project I have a set of questions that needs scrolling down. And the footer is right down at the bottom, it’s not attached to the browser window.
Also for other pages with less content (one article with a bit of text and an image), I tested them on smaller screen devices like a 13’’ laptop and you need to scroll down to see the footer navigation.
I attached a screencapture to see what I mean.
many thanks,
Angela
Thanks @Angela_Gigica - could you please submit this to support from inside the tool as your screen capture hasn’t come through (the community platform doesn’t support it).
It looks like the sticky footer is behaving as expected and sticking to the bottom of the page. As the content is responsive we don’t stick it to the browser window as this would look odd on different devices - the content would be scrolling behind the footer.
In any event do drop our support team a line and they can investigate further.