Hello,
I’ve got a problem with styling links within inline feedback.
I have 2 article styles, ‘Light’ and ‘Dark’. Light has white background and black text, and links are blue. Dark has blue background and white text, and links are yellow.
However, both styles use a white background for inline feedback. The “Component Inline Feedback” settings for the Article style allow me to set the text colour to black in both styles. But there is no link style setting for inline feedback, so any links in the inline feedback when using Dark appear as yellow on a white background (which is unreadable).
Am I missing something, or is there really no way to colour links within inline feedback differently from the main link colour for that article style?
Thanks!
Steve
No, I’m afraid there isn’t a proper way to do it - but there is a ‘hacky’ way to do it that I think works OK so long as you don’t mind not being able to have a different colour for the ‘hover’ and ‘visited’ states of the link…
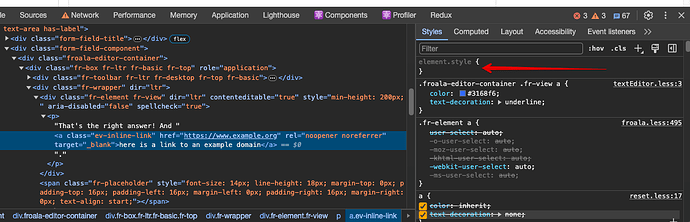
Assuming you’re using Chrome, go to the link the Evolve editor. Right-click it and select ‘Inspect’ from the context menu. That will open the Elements panel of Chrome’s developer tools and should automatically select the link, like this:
Then, if you look at the panel on the right it has a tab labelled Styles and just under that it says element.style:
You can click into that and add in your own style - for example to force the link text to black:
The smart bit is that Evolve will actually save that change so it should remain like that providing you don’t do anything like delete the link and replace it.
1 Like
HI Matt,
Thanks for this. I was about to ask why not just use the Colors control in the text editor, but I see now that only changes the text colour, not the colour of the underlining. So your hack is better!
Cheers
Steve
Unbelievably I didn’t even think about trying that… so I’m glad my version works better!